Font Awesome Icons Not Showing Laravel
As it’s not ideal when it comes to responsiveness. So let's see bellow step be step process.

Font-awesome Wont Install - Laravel 6 Mix - Stack Overflow
Try out the free version.

Font awesome icons not showing laravel. If playback doesn't begin shortly, try restarting your device. How to install and use font awesome icons in laravel? I wanted font awesome in my laravel project, but the installation was a little bit harder than i was expecting.
I explained simply about install font awesome laravel 7. One will be using npm command using laravel mix and another example will using cdn js. In this example, i will show you step by step how to install font awesome icons in laravel mix.
This can mean a few things. Hi dev, in this post, we will learn laravel pdf images not showing. Laravel 8 how to install font awesome icons example.
Home » html » fontawesome icons not showing. If you don’t have any icons in the trash or draft folders at elementor > custom icons, just install any custom icon. If you have question about how to use fontawesome in laravel then i will give simple example with solution.
And you have to know how to use sass/scss in laravel to apply the styles and fonts. The first step is to install font awesome with npm. But it does not work, the icons do not show and i get.
I’m using fontawesome in my next app. 25th may 2021 javascript, laravel, webpack. If any are there, permanently delete them and check if this resolves the issue.
Get a free quote < /i>. By default, a laravel project will.gitignore any folder named vendor. 1) install using npm first, we will install laravel fresh version.
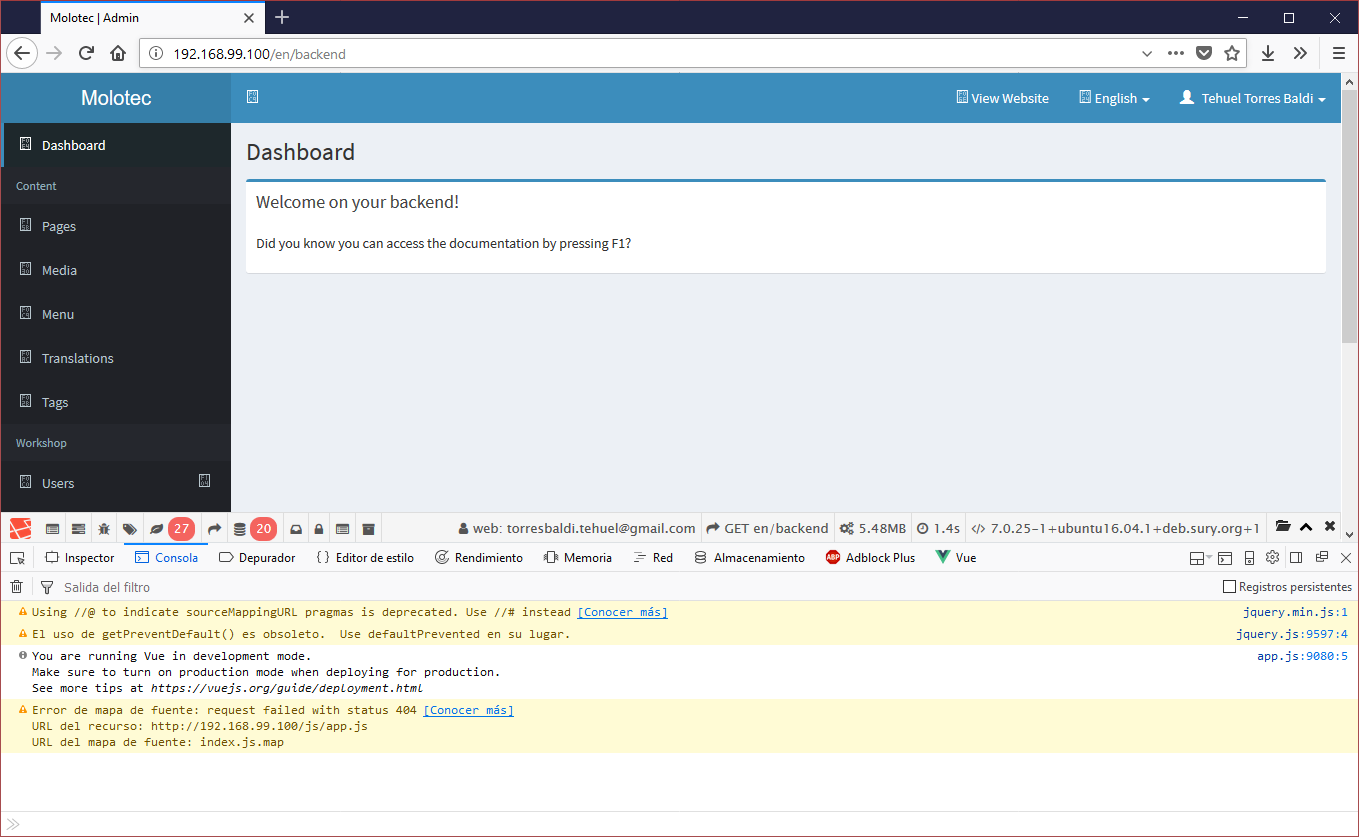
Go to elementor > custom icons and check for any custom icons that may be listed in either the trash or draft listings. Icons are showing perfectly fine on my local machine but not in production mode. Recently i’ve been developing this website and i’m trying to put a font awesome icons in it, so it’s scalable.
Resslinger closed this on jul 17, 2019. The next generation of the web’s favorite icon library + toolkit is now available as a beta release! Check that fonts are generated with proper paths;
Tustvold mentioned this issue on oct 14, 2018. Which can happen when using a cdn. Font awesome icons not showing in production mode.
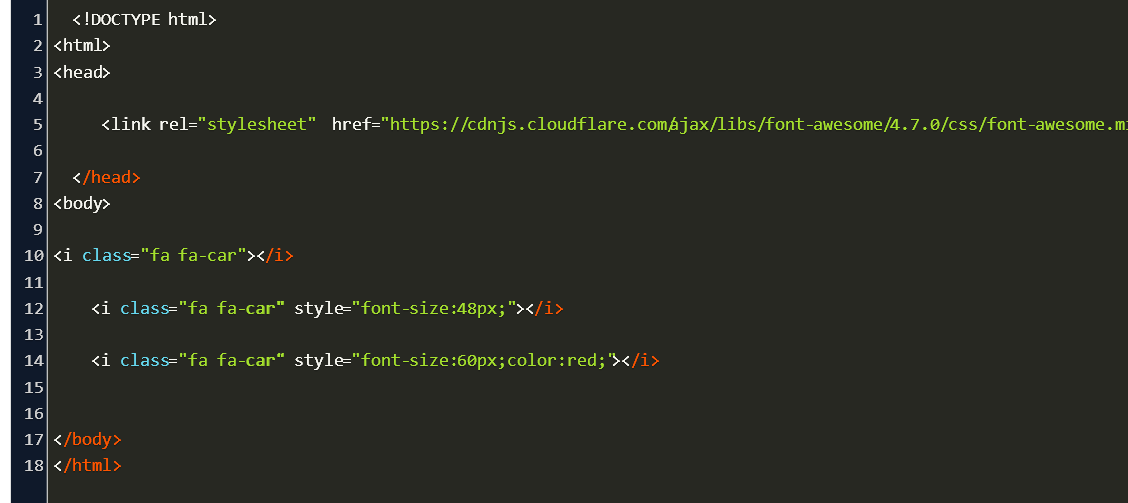
I put the font awesome files in my public directory and loaded it in via the template like so: Sometimes, your icons will load, but they don’t show up correctly. You can easily use font awesome icon in laravel 6, laravel 7 and laravel 8 version.
So let's run bellow command: The thing is they are not showing up. The font awesome can be installed in laravel in.
Here is how to fix it. Font awesome is wonderfull except when it does not display. Opening my browser, font awesome icons were replaced with empty squares.
I followed the react guide on the fa website and the icon svg’s are being output on the page. My icons are showing up as boxes. Font awesome is a font and icon toolkit based on css and less.
You can understand a concept of laravel pdf add image example. I opened the developers tools/network tab in my browser and there was a 404 not found error for the font awesome.woff files. Font awesome does not display when using cdn.
I don’t want to hack it together by manually targeting the svg’s and adding size etc. To get started, in your terminal run: You will learn laravel pdf insert image.
There was not much documentation on this topic, that’s why i am writing this guide. Blade or operator removed in laravel 5.7 in favour of null coalesce #256. Font awesome icon problem solve | font awesome icon not showing.
Once you do that, there is no need to specify the classes anymore. So let's run bellow command: This post will give you simple example of laravel add image to pdf example.
I already added below code on my resources/sass/app.scss as well. Icons are not showing or it's just showing rectangles. Installation in laravel with npm.
Dunrar opened this issue on aug 1, 2018 · 0 comments. With this simple html tag, you have a nice user icon. I have a project where i want to use font awesome for the icons.
Ready to pour… the font awesome 6 beta! It is possible for your apache configuration to block it. We had a situation where some elements of a site were not displaying when the cdn was enabled.

Sidebar Toggle Icon Missing In Dev-master Issue 318 Jeroennotenlaravel-adminlte Github
![]()
Laravel Mix Is Not Complying Font Awesome Properly

Font-awesome Wont Install - Laravel 6 Mix - Stack Overflow

Laravel - Fontawesome Not Working No Errors

Font-awesomemincss Online Link Code Example

Font-awesome Wont Install - Laravel 6 Mix - Stack Overflow

Font-awesome Wont Install - Laravel 6 Mix - Stack Overflow

Font-awesome Wont Install - Laravel 6 Mix - Stack Overflow

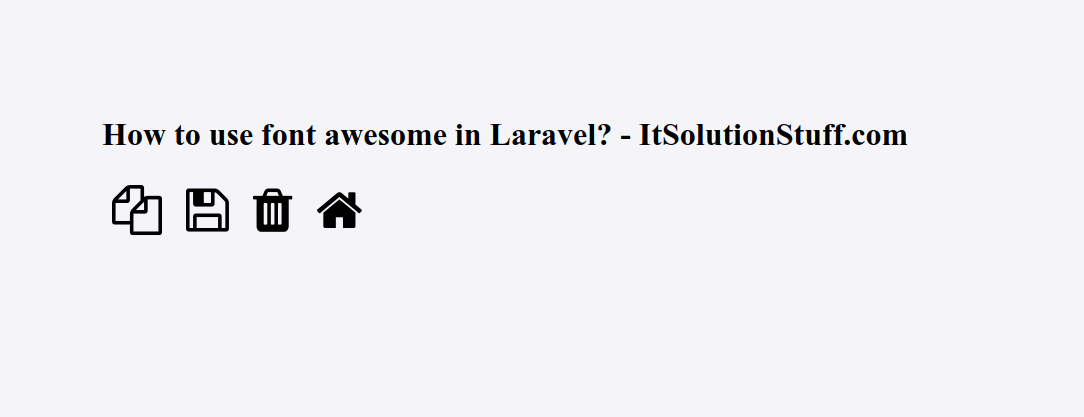
How To Install And Use Font Awesome Icons In Laravel - Itsolutionstuffcom

V33 Icons Not Showing In Backend Panel Issue 434 Asgardcmsplatform Github
![]()
Integrasi Template Adminlte Terbaru Dengan Laravel 7 Adinata

Laravel Project Failed To Load Font Awesome Boilerplate - Stack Overflow

Font Awesome Bootstrap Icons Not Displaying When Using Laravel Mix Outside Laravel Project
Some Font-awesome Icons Dont Show Issue 232 Jeroennotenlaravel-adminlte Github

Laravel Font Awesome Icons Not Showing In Production Mode - Stack Overflow
![]()
Font Awesome Icon Size Code Example

V33 Icons Not Showing In Backend Panel Issue 434 Asgardcmsplatform Github
